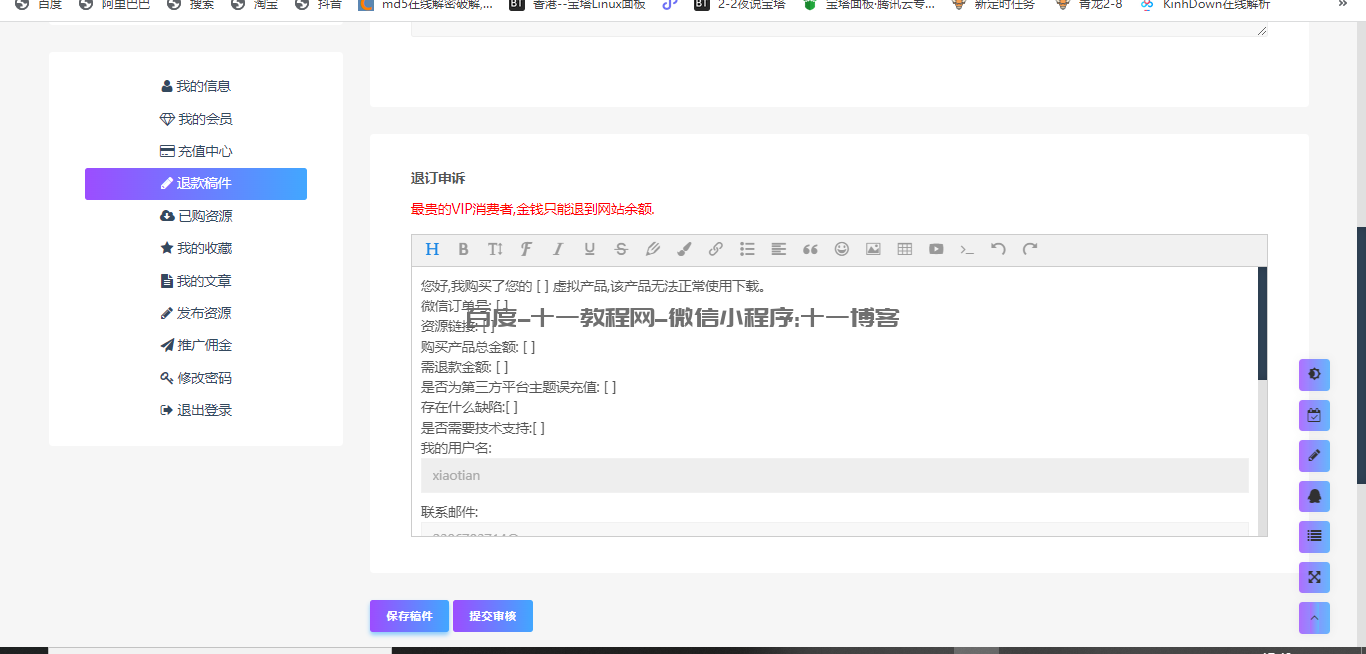
给博客主题按钮加彩色
为RiPro主题按钮加彩色(动态)
直接代码
如果是RiPro主题,请在后台顶部设置添加自定义CSS。其他主题在对应的CSS样式添加。(其他主题注意按钮名)
/**====按钮加彩====*/
button,html [type=”reset“],[type=”submit”] {undefined
/* –webkit-appearance: button;
background-image: -webkit-linear-gradient(45deg,#f35626,#feab3a);
-webkit-animation: hue 6s infinite linear;*/
display: inline-block;
background: #42a7ff;
background-image: -webkit-gradient(linear, left top, right top, from(#9c4dff), to(#42a7ff));
background-image: -webkit-linear-gradient(left, #9c4dff 0%, #42a7ff 100%);
background-image: -o-linear-gradient(left, #9c4dff 0%, #42a7ff 100%);
background-image: linear-gradient(90deg, #9c4dff 0%, #42a7ff 100%);
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-transition: all 0.2s ease-out 0s;
-o-transition: all 0.2s ease-out 0s;
transition: all 0.2s ease-out 0s;
vertical-align: top;
}
.btn–primary,.btn–secondary,.label-default,.label-warning,.fa-angle-up,.rollbar-item tap-dark,.rollbar-item,.comments-area .comment-author-name .fn.vip{undefined
display: inline-block;
background: #42a7ff;
background-image: -webkit-gradient(linear, left top, right top, from(#9c4dff), to(#42a7ff));
background-image: -webkit-linear-gradient(left, #9c4dff 0%, #42a7ff 100%);
background-image: -o-linear-gradient(left, #9c4dff 0%, #42a7ff 100%);
background-image: linear-gradient(90deg, #9c4dff 0%, #42a7ff 100%);
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-transition: all 0.2s ease-out 0s;
-o-transition: all 0.2s ease-out 0s;
transition: all 0.2s ease-out 0s;
vertical-align: top;
}
.edit–profile-links li a.active {undefined
background: #42a7ff;
background-image: -webkit-gradient(linear, left top, right top, from(#9c4dff), to(#42a7ff));
background-image: -webkit-linear-gradient(left, #9c4dff 0%, #42a7ff 100%);
background-image: -o-linear-gradient(left, #9c4dff 0%, #42a7ff 100%);
background-image: linear-gradient(90deg, #9c4dff 0%, #42a7ff 100%);
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-transition: all 0.2s ease-out 0s;
-o-transition: all 0.2s ease-out 0s;
transition: all 0.2s ease-out 0s;
vertical-align: top;
}
 微信赞赏
微信赞赏